WWDC21 Swift Student Challenge
Published:
The most damaging phrase in the language is “It’s always been done this way”” - Grace Hopper
Introduction
After working on my Senior Design project, I became more interested in Swift and Xcode. Working on developing the App for the project was a huge struggle as I was the only one on my team to work on it plus I never had experience with Swift, however, under that pressure I learned a lot about the language and libraries involved. I had been interested in App Development for some time, especially creating application games, but every time I tried to learn it seemed pretty complicated and I never pursued it further. Now, I had a solid foundation, therefore, learning about new topics in this realm seemed more feasible. When I was creating the application for Senior Design I had used my email to set up an Apple Developer account and would receive emails about Apple products and such. Apple sent an email about the Student Swift challenge were students take part in creating innovative programs using Swift’s Playground–An interactive way to develop new apps without any coding experience.
Why I entered
Even though the starting age of the competition was 13, a competition for seemingly younger people, it is never too old to start something new! Sometimes we are quick to leave or not try something because we think it’s too hard, or not applicable for us; trying something new allows us to find subjects we never thought we would end up liking and changing our direction for the future.
What did I create
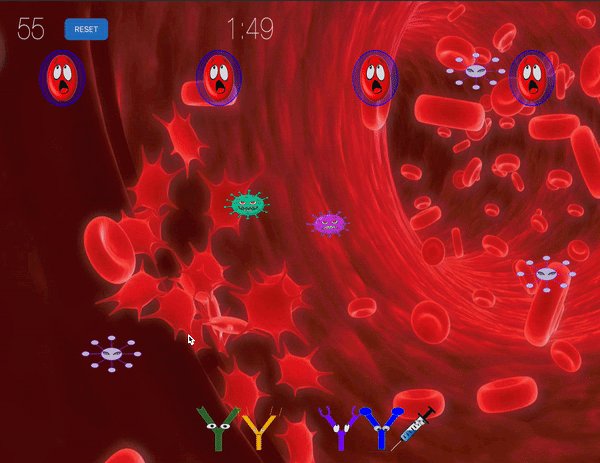
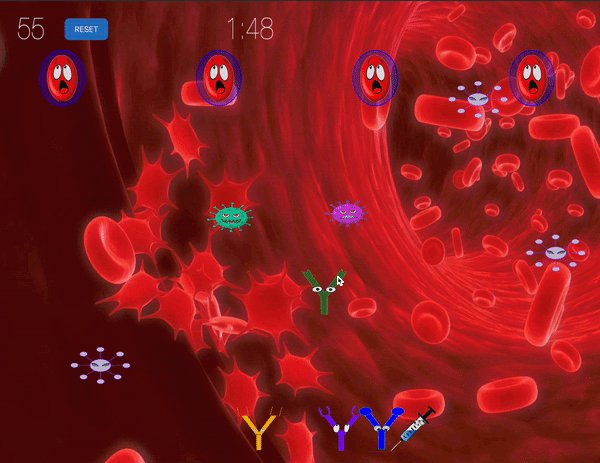
With the pandemic still looming over our head, I thought it would be a great idea to add some levity by creating a “Coronavirus Game”. This game consists of 4 antibodies, 5 antigens including a coronavirus, and also a vaccine. The goal of the game is to match the right antigen to the right antibody. The player scores points by destroying an antibody with the coronavirus scoring one more points. If the coronavirus hits a blood cell then the player loses points. The player must score 500 points to win the game. With the goal of the game in mind, I will break down how I created this game from start to end in addition to what I want to improve on for the future.
Breakdown
Research
Research is one of the most important parts of any project. This is the starting place of any project and roughly shapes the project that will ensue. However, many people do not know how to research certain things. With the wealth of information that is out there it seems like one should be able to find anything and everything. However, sometimes finding information one wants is like finding a needle in a haystack. Learning how to search for information is vital to any type of work. When working with this type of competition, the best thing to do first is to research what the Competition is about and read the instructions carefully. While creating my project I was under the assumption that my playground could only be 25MB and I was having a difficult time trying to reduce the size of my playground. However, when reading through the instructions again I learned that the zip file itself had to be 25MB and I realized I wasted some time in something that did not need to be done.
The famous Pablo Picasso said “Bad artists copy. Good artists steal”. Copying and pasting code makes one a bad programmer and also a cheat (well duh of course). But a good programmer absorbs the methods and ideas that really good code presents. That is why researching winners beforehand is a great way to shape one’s project. It gives one an idea of what one should strive to achieve.
Lastly, when researching the best course of action is not only to research what one wants to do, but to set one’s self up with resources that teach one new things. If one has never worked with Swift Playground or any of their libraries, it is always important to take the time to learn how to use it. Before this competition I had no idea how to work with Swift and Playground. I had worked on app development for my Senior Design project but I had written it in Objective C. Therefore, Swift was a little new to me. In addition, I had decided to create a video game, therefore there were certain topics I had to learn such as Event handler, Touch events etc. In order to best learn about something one has to understand what type of learner one is.
 Types of Learners
Types of Learners
I myself am a visual and kinesthetic learn, meaning I must be able to see what I want to learn and also have some type of hands on activity to learn. Therefore, I used Swift’s Playground tutorial “Blu’s Adventure” to learn about all these tools. While this is clearly made for a younger audience it took away the intimidation of learning how to code in Swift. As a visual learner, I also looked at many youtube tutorials and coded alongside the person to learn about more tools. In this day and age with Stackoverflow, Medium and Github it is very easy to see code and get the urge to copy and paste it. I am not going to lie, there are some days where I take 5 lines of code copy and paste it and if it works I just call it a day and leave. However, this method ends hurting one in the end. When one does not understand each line of code, it becomes extremely difficult to look at one’s code as a whole and explain to people what it does. One cannot improve upon one’s code and one may end up abandoning that project. Taking the time to go through the code and understand line by line what it means will give one more control over the project and help one amend it to one’s own project. Watching tutorials on Youtube forces one to slow down and understand the code fundamentally. For this project specifically I followed this tutorial. It was similar to what I wanted to do in the end and I decided to follow this tutorial to understand Swift Playground in more depth.
Brainstorm
When brainstorming a programming project there are multiple parts one has to be aware about. In this case however, I did not pay too much attention to the structure of the project. I was really excited to create this game and I coded what I needed along the way which is not the best way to create a program. In the section of Improvement I go over what is the best way to create the architecture of the project.
Because Swift playground is dedicated to helping people learn I thought it would be a great idea to create a game that taught students about antibodies and antigens. I decided to create 4 generic antigens with different colors and 1 coronavirus with their respective antibodies and vaccines. When brainstorming however to create the game, I completely forgot to plan out creating a tutorial for students to understand how to play the game. Adding a tutorial would have taught the students about the game before actually starting. Because I did not plan ahead as much I struggled having a structured project.
However, the little time I did spend to brainstorm I mapped out the rules for the game and the objects that would be in the game. For any game one plays there are 2 overarching rules to start with: how to win and how to lose. From there it is now just a bunch of ways to get one closer to winning or closer to losing. To keep track of winnings and losses there has to be a point system. This point system will have different parts that it will keep track of.
How To Play
For this game, I planned on creating a time limit game (2 minutes). To win the game, the player must earn 500 points or more at the end of the game. The “player” is the user. The game takes place inside the capillaries where blood vessels flow in the body. In addition, floating around the blood vessels are antibodies and antigens. Antibodies are natural blood proteins created to fight against a specific antigen. Specific antibodies can only destroy specific antigens.
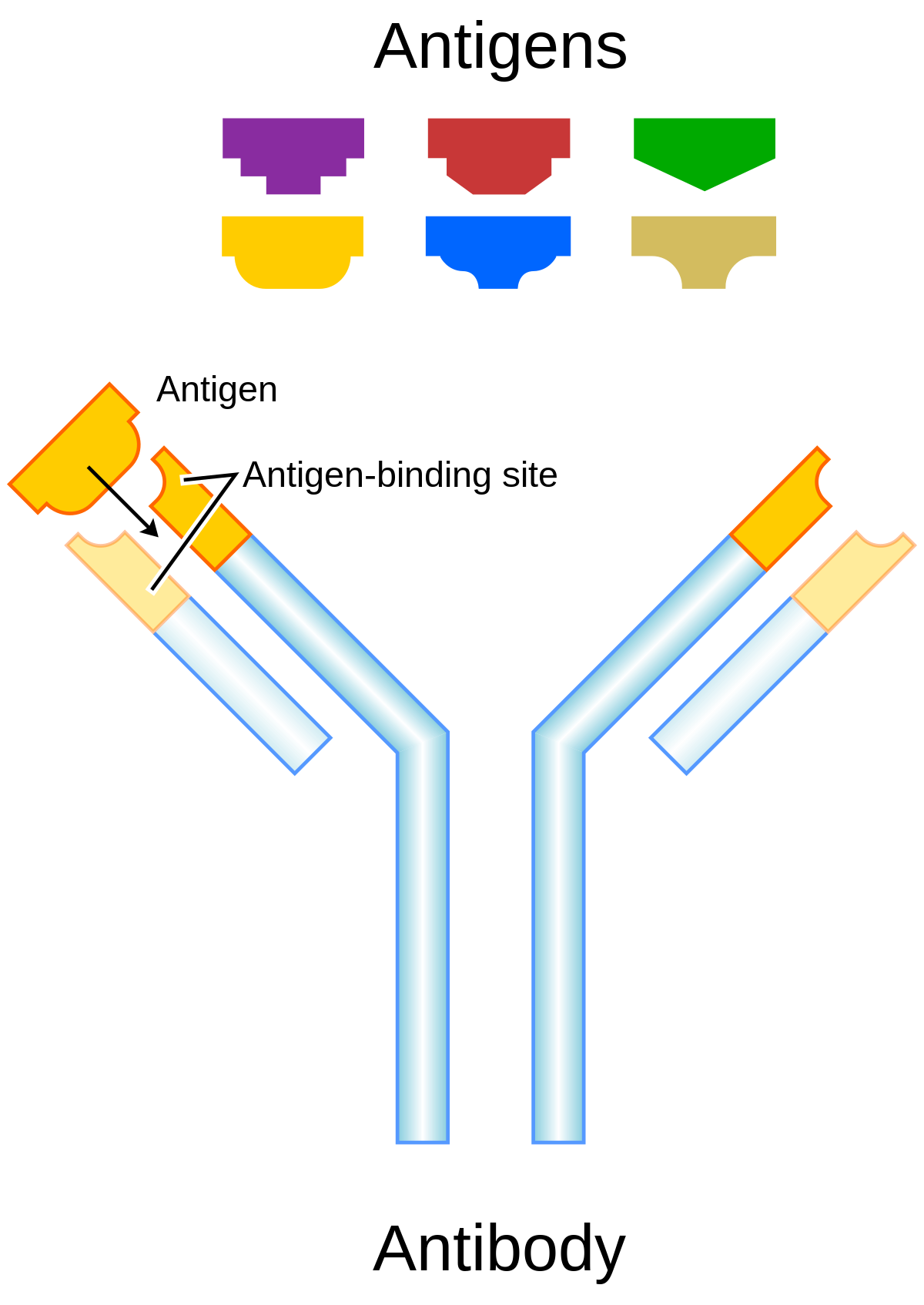
 Antibody Diagram
Antibody Diagram
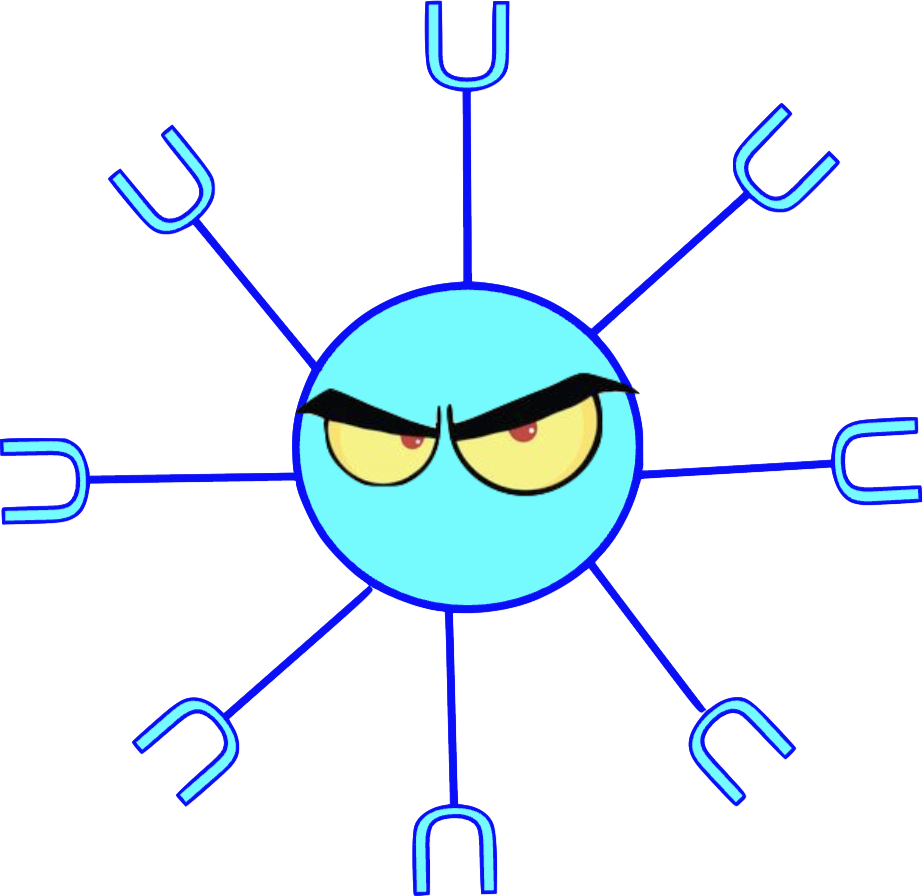
 Antigen Diagram
Antigen Diagram
Therefore, I created 4 antibodies and 4 antigens, where each antibody corresponds to a specific antibody. Each antibody has a different color and different antigen-bonding site. The player must drag the matching antigen to the matching antibody to destory the antigen. For every antigen they destroy they win certain number of points. In addition to the antigens is also the Coronavirus. The coronavirus can only be destroyed using the vaccine to parallel users needing the vaccine as they do not have the antibodies for the coronavirus yet. An exhaustive list of rules can be found here
Create
To create the gameScene and functions needed used to move the objects I followed a series of Youtube videos listed above in the research section. To create the nodes I used apple’s documentation and to create the animations I followed this blog.
SpriteNode
A SKSpriteNode is exactly like a SKNode however there is an added component of visual objects. When working with a visual object one should use SKSpriteNode to represent it.
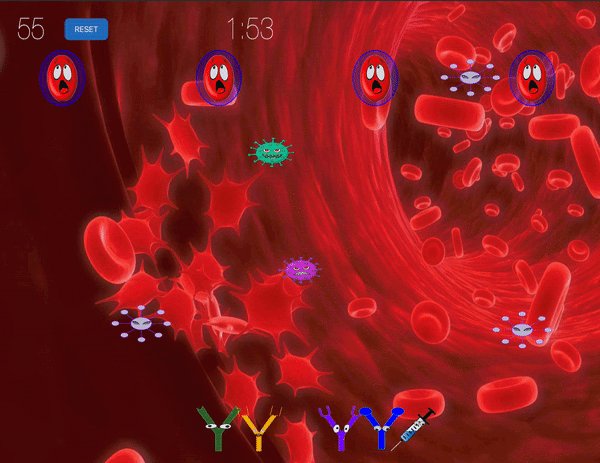
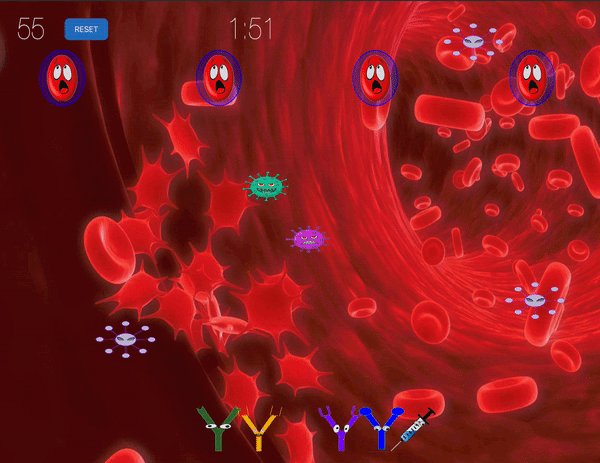
 SKSpriteNode used for Antigens
SKSpriteNode used for Antigens
Physics Body
A Physics Body is an object that can be added to a SKSpriteNode that allows users to apply physics calculations to the node without having to do the calculations themselves. The user can also add there own forces or impulses amongst the existing ones such as gravity, friction and collision. I recommend adding one’s own forces and impulses and first understanding how one’s object should move before adding values to one’s forces.
Touches Begin/Moves/Ended + DidBegin
Touches Begin
This is one of the many functions part of the UIKit. Here in touches begin the programmer essential declare which objects or nodes in one’s game one is allowing the user to move.
In addition adding an offset would be beneficial to allow the user to still see the object and moving it further towards the direction the user wants the object to move.
Touches Moved
This function runs the actual action and moving the object.
Touches Ended
This function ends the movement of the node.
DidBegin
The didBegin function is used to run actions when two physics body contact each other. For example in this game, if an antigen hits a blood cell I want to lower the points of tthe user.

Example of someone moving a node
UI Buttons and Labels
The Buttons and Labels are what their name suggest. Each are part of the UIKit library and have certain attributes given in the Apple Documentation that helps the user integrate those values into the game.
Animations
For the animation of the antibody and vaccine nodes:
- I created the body of using Google Drawing.
- I found gifs of eyes moving and placed them ontop of the body.
- Then I screen recorded (cmd+shift+5 on mac) the eye gif ontop of the antibody.
- Lastly I used this website to convert it from a video to a gif.
- Once I had the gif ready, I created a list of images from the gif (a gif is a series of images) and created a list of SKTextures which the node loops throughout the game.
For more information check out this blog here
SK Actions
This post in the apple documentation cleanly describes how the collisions and contacst are used in the code. I recommend doing this tutorial and finding another tutorial to understand how it works on a much deeper level.
Improve
Once we accept our limits, we go beyond them.
Brainstorm
When brainstorming any project there should be more time devoted to planning out, discussing, revising, and writing pseudo code than there should be for sitting at a computer and actually programming the information. There are tons of resources out there to help one’s code, make one’s code faster and cleaner. But there is no resource out there to create something that originated from within. One need to be confident and understand every single aspect of their code for them and others to know if it works. Even when I lecture my younger brother, an aspiring computer science student at the University of Wisconsin, Madison, to plan out his code and write pseudo code for his projects, I myself did not plan this out ahead as I should have. Furthermore, after creating this project even if I did create a tutorial or added other levels to the game, there would still be more to do and more to improve on. It is very important to understand that code is never static. There will always be something to improve on.
Designs
When creating games such as these it is better to approach these with a sense of Object Oriented Programming. The most important feature of Object Oriented Programming is the hierarchial structure it gives the user. This makes it easier for multiple programmers to work on as it is very organized and it removes duplicate code thus saving more time and energy. However, I did not plan game with that intent and therefore had many duplications in the code.
Functions
When writing a function it is always good to keep certain unspoken rules in mind (rather software engineering principles). When working with integer values it is always good to use Constants or Macros, depending on the language one uses, rather than primative ints. Working with constants can sometimes slow down one’s program, it will remove any heaches one gets when revisting their program. If the programmer writes the program with the idea in mind that this program will work on a 13”” X 13”” screen, they will most likely use this information multiple times in your code. However, the problem is when the dimensions of the screen changes than one has to scroll through every line and find all the values and change them. Ofcourse, ctrl+f saves lives, but wouldn’t it be easier to just change a single line in the entire code and make monumental changes. That is why using a constant and then calling it in the places needed save a lot of time for the user.

Numbers are used rather than constants
Another mistake I made when coding was using if statements when I should have used switch cases. The purpose of using an if statement is to check certain conditions and see if they meet the conditional statement. However, with if statements we are assuming that function needs to check as many conditional statements until it finds the right one before entering such statement. One can see that if the condition I used was towards the bottom, the function would be taking much more time then necessary. However, with a switch statement I do not need to check all the statements; I need to find a specific statement that matches the parameter I have passed in. In the picture below one can see I wrote “if node == this vaccine or node == to this other vaccine” I was unnecessarily checking statements I did not need to check. If my node is vaccine1 then I want to go straight to vaccine1’s statement and carry out its’ respective actions.

If statements used rather than switch cases
End Note
As one can see, programming is a very long process which does not really require as much time coding. Programmers have that certain itch where they want to start coding right away, press the green run button and see results. If it fails, they want to “hack” their way through until the compiler finally runs their code. But this methodology NEVER works. Believe me, anytime I had project at school and I rushed ahead to solve it, I always found myself debugging the code for hours on end. One of the greatest and most precious thing I have ever learned in college is that writing pseudo code and planning out the code is always the best course of action. Now, there are probably some people out there who will disagree with me–stating that pseudo code is a waste of time. They do end up programming faster and getting results, but their program is more likely to fail in the long run. Taking one step at a time and creating a much more structured, organized code will always be the best course of action.

Leave a Comment